Froont, a San Francisco company that makes tools for web designers, has created nine GIFs that show just how far web design has come in the past 25 years. If you've ever wondered why CSS is important, or why Flash died out, these GIFs will explain everything.

The Monochrome era of web design, circa 1989. Think Lynx and other Unix-based web browsers that couldn't do more than squirt a little bit of text from one terminal to another through university networks. There's no graphical user interface, just a bunch of text and a blinking cursor.

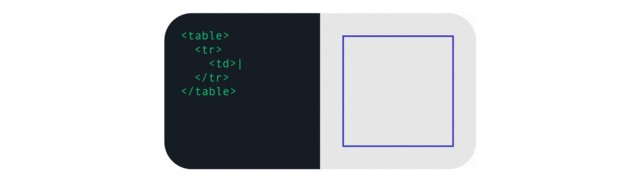
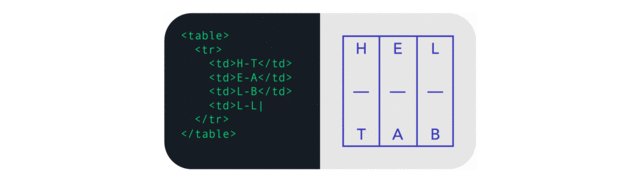
The beginning of the modern era, circa 1995. The first browsers, like Mosaic, allowed designers to finally display images on their websites, but the only way to position them was with invisible (and inelegant) tables. Because it was so hard to position images exactly right back in 1995, designers had to figure out how to code tables within tables within tables to display something correctly.

Luckily, Javascript came along to simplify things for designers. Flash made it easier to create dynamic site designs: for example, to pop up a window, or dynamically modify the order of content on a page. But Javascript is slow compared to native HTML.

Although Flash has been all but killed by HTML5 now, in 1996, it represented a new freedom for web design: the ability for designers to animate the web any way they wanted. This, notes Froont, was the golden age of splash pages, intro animations, and so on. But Flash took up a lot of processing power, which made it a particularly unfriendly technology for mobile devices like laptops and, eventually, smartphones.

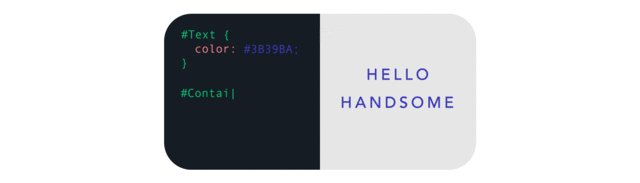
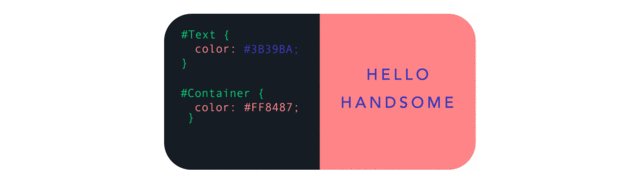
CSS. First unleashed in 1998, CSS was the answer to a lot of the design problems of the early web. By separating a site's aesthetic from a site's content, designers finally had a technology that allowed them to make a website look exactly the way they wanted, custom-tailored to the device it was displayed on. The earliest versions of CSS weren't very flexible, but eventually, CSS became the most important technology for designers on the web to master.

The advent of the iPhone created a whole new problem for designers in 2007: how do you design websites for smartphones with smaller screens? The solution designers embraced at first was a grid system, which stripped away columns from a web site's design depending upon the screen size of the device.

In 2010, Ethan Marcotte came up with another answer to the problem of how to display websites on mobile devices: responsive design. To learn more about what makes design responsive, check out our previous GIF-filled post here.

Once responsive design became de rigeur, we also embraced flat design, which prioritizes content over flashy effects. We simplify visual elements and highlight beautiful typography to create a web experience that looks equally good on any device.

As for the future? Froont says that the holy grail of web design—true flexibility—is in reach. Pretty soon, designers will no longer have to worry about browser compatibility. They'll have all the tools they need at their disposal to make sites look and work however they want on any device. With technological constraints no longer getting in the way of design, designers can concentrate on solving UI and UX problems, not spending all of their time troubleshooting.
If you liked these GIFs, check out Froont's animated GIFs explaining the difference between the responsive and adaptive web.