What separates a good reader from someone with low literacy? Everything else being equal, a good reader reads in chunks, skipping over words and grouping them together into phrases and clauses, as opposed to trying to digest them one word or letter at a time. But whether you're a sub-par reader—or just reading in a sub-par scenario—Asymmetrica thinks it can make reading easier for you. Created by Chris Nicholas, a neuroscientist, and Ken Brownfield, an ex-Paypal exec, Asymmetrica is a browser extension for Chrome, Safari, and Internet explorer that tweaks the typography of text on the web to make it easier to comprehend.
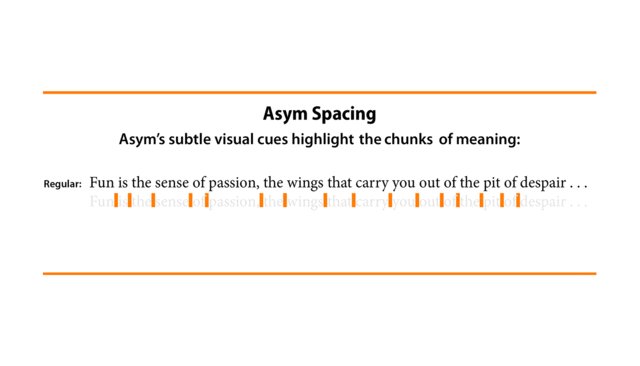
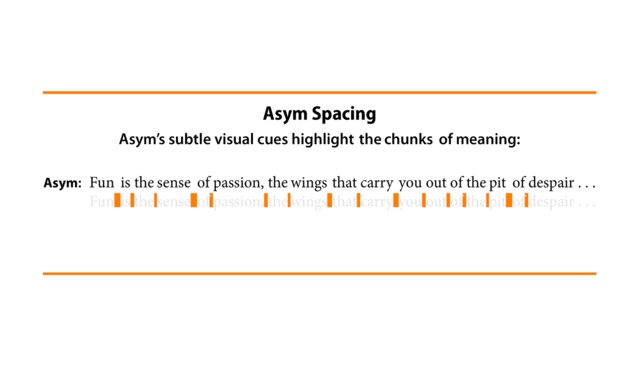
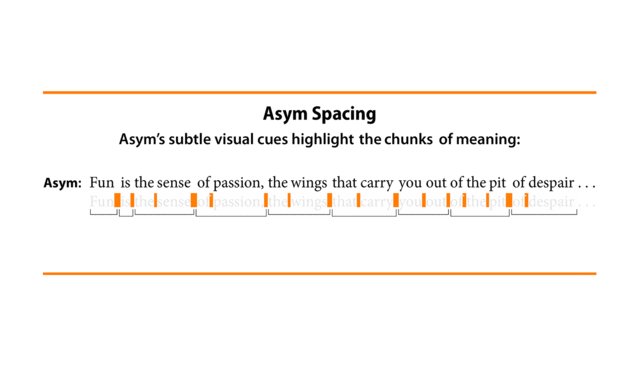
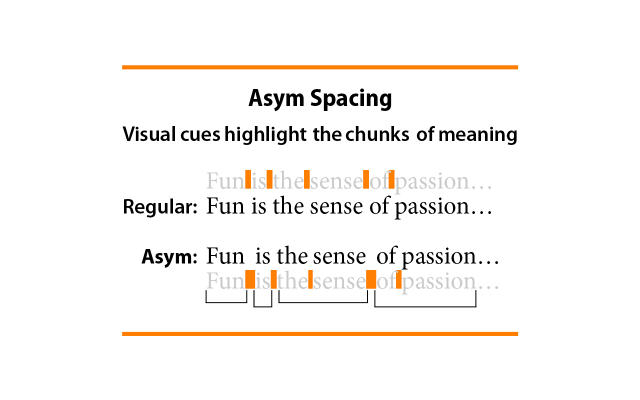
Over the last 50 years, cognitive psychologists like George Armitage Miller have shown that 'chunking' a sentence into discrete parts (for example, by drawing lines under phrases, or bracketing clauses) can drastically improve reading comprehension. "The idea is that the brain processes things better when they are organized into higher units of meaning," Nicholas tells me by phone. "So just as you recognize a word faster than a number of individual letters given to you one by one, the same is true of phrases and clauses."

"The idea is that the brain processes things better when they are organized into higher units of meaning," Nicholas tells me by phone. "So just as you recognize a word faster than a number of individual letters given to you one by one, the same is true of phrases and clauses."

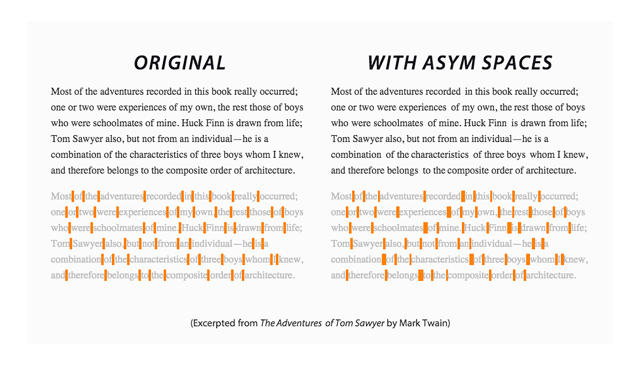
Asymmetrica automates the chunking process, taking a web site's text and then adjusting the white space between words to subtly group different parts of a sentence together. As a simple example, Asymmetrica might take the phrase "A dog barked" and insert an extra half-a-space between dog and barked, segmenting the sentence between the subject and the verb. More complicated sentences would have additional space added, adjusting the length of the spaces between words so that their slight differences in length convey a sort of visual rhythm, guiding readers through the sentence with a white space beat.
Once you've installed the browser extension, Asymmetrica's chunking is a nearly invisible thing that all happens automatically. But according to Nicholas, the results can be dramatic. "Lab studies show that depending on the technique, chunking can increase reading comprehension and speed by up to 40%," he says. And that goes for everyone. Even if you're a great reader, he says, Asymmetrica can still help you read better because you're not always reading in optimal conditions: you're reading when you're tired, on smartphones, on subways, or maybe all three at once.

While Asymmetrica is just a browser extension for right now, what really interests Nicholas and Brownfield is the possibility of striking deals with publishers. "A lot of websites really overestimate the literacy rate of their readers," Nicholas says. According to the National Adult Literacy Survey, up to 23% of Americans have literacy rates low enough that they might struggle to fill out a government form. A back-end way to typographically "chunk" content could have an equally big impact to publisher's engagement metrics and click rates.
"The dream is to see this built into something like Facebook," Brownfield says. The day when Asymmetrica runs by default on the world's largest social network is still far off. In the meantime, you can see whether or not Asymmetrica helps your web reading by downloading their browser extension.