Over the past decade, untold numbers of people have taken a look at the MagSafe cable charging their MacBook and thought to themselves, "Wouldn't it be fantastic if there were a MagSafe for headphone cables?" It's a great idea that needs little justification, but time after time, companies that tried to make that idea a reality found themselves walking into a legal minefield of patents, the biggest of which was held by Apple itself.
But Jon Hallsten, a 37-year-old self-described innovator from Akron, Ohio, thinks he knows his way through the minefield. Having just launched a new product called Magzet (really!) on Kickstarter, an adapter that allows you to unplug a pair of headphones just by magnetically snapping off the jack from the cable, Hallsten not only thinks he has outsmarted Apple, but that he has also solved problems with magnetic audio cables that no one else even thought to address.

We've talked before about how brilliant Apple's MagSafe patent is. Not the tech (which is also brilliant), but the patent itself. It's a masterpiece of legal wording that basically put the kibosh on all other magnetic cables for over a decade. "A beautifully crafted patent," is how Hallsten puts it.
Nevertheless, to create MagZet, Hallsten had to figure a way around it, or end up like the other inventors whose lawyers said "no frickin' way" the second they tried to sell their own would-be MagSafe for headphones.
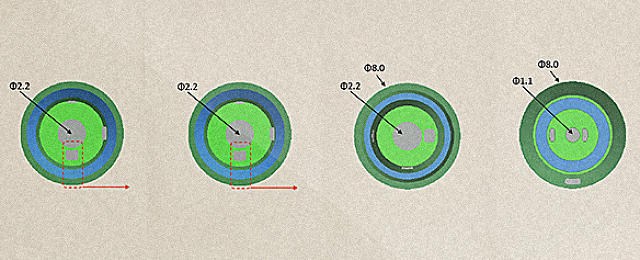
According to Hallsten, the key obstacle in designing around Apple's MagSafe patent is reversibility. The magnetic tip of a MagSafe cable can be attached in two different ways: right side up or upside down (although visually they're identical). Any similarly reversible magnetic cable automatically violates Apple's patent. But Apple's MagSafe patent accounts for only two degrees of reversibility: A MagSafe can only be attached at 0° and 180°, not 45°, 240°, and so on. Magzet gets around Apple's patent by having infinite degrees of reversibility. The adapter is 360° around, so no matter how you slap it on, it just works.

That, Hallsten says, is enough for Magzet to sidestep Apple's patent. But MagSafe's not the only patent that has kept previous magnetic headphone cables off the market.
A particularly troublesome patent for magnetically detachable headphones was filed by a company called Replug in 2008. Its product concept got a good deal of buzz at the time, and the patent awarded to it stopped a company we reported on two years ago from releasing its own magnetic headphones.
But Replug never actually delivered fully on the concept. While it shipped an adapter, the magnetic connection was so weak, it required plastic end pieces to hold together. Then its website went belly up. Here, serendipity benefited Hallsten: Replug's patent has since expired, the grace period for renewing it has ended, and the company itself seems to have gone under.
But Hallsten thinks that it would be wrong to dismiss his company's magnetic audio cable as just a sneaky ripoff of what has come before, saying there's at least one problem that Magzet solves that no other magnetic headphone maker has attempted.

Let's imagine you have a set of magnetic headphones plugged into an iPhone. The easiest way to "unplug" your headphones from the device would just be to break the magnetic connection. But if you did that, the jack would still be inside the iPhone, effectively leaving it on mute. Your phone would just keep trying to pump audio through the jack, even though no headphones are connected to them.
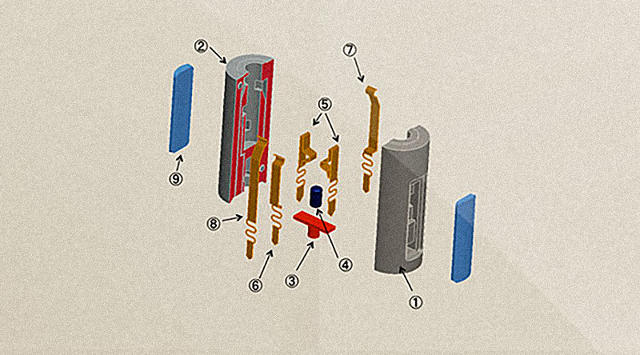
Magzet solves this problem by making the audio jack electrically "disappear" when the magnetic connection with the cable is broken. The secret is that the Magzet jack is actually made up of three separate pieces of metal that are ever so slightly separated from one another. When the the jack is magnetically connected to the cable, the gaps between each piece are bridged, allowing a smartphone to detect that a headphone is plugged in. But when that connection is broken, your iPhone can't see the plug anymore, even though it's sitting right in the jack. Electrically, it's now invisible.
Whether or not the Magzet adapter is as impervious to patents as Hallsten thinks will only be proved in court. But Hallsten sounds confident that he's put in his due diligence, and he has big visions that Magzet's technology could be applied to all sorts of other cords and cables. "You know Intel Inside?" he asks me. "We see 'Magzet Inside' becoming the next Intel Inside."
If he's right, let's hope Hallsten changes the name. Magzet sounds a little too close to something the Insane Clown Posse might dream up, even if we do want all our cables to be as magical as MagSafe.
You can preorder a Magzet magnetic audio adapter through Kickstarter starting at $35.