Over the long weekend, The New Yorker published an epic profile of Jonathan Ive. Given unprecedented access to the world's most influential (and, perhaps, world's shyest) industrial designer, it's a treasure trove of new information on subjects ranging from what inspirational posters hang on Ive's wall to what Apple may be working on next.
It's well worth reading, but it's long. More than 17,000 words long. Here are the most interesting details, broken up into discrete, digestible bullet points.

Personal
• Designs that Ive hates: Apple co-founder Steve Wozniak's steampunk watch, round smartwatches like the LG Watch R, the Toyota Echo (which he describes as 'insipid'), Google Glass, and Apple senior VP of operations Jeff Williams' old Toyota Camry.
• Although Ive's design style is known mostly for its restraint, his friends and colleagues describe his true style as a lot more blingy.
• Ive hated Walter Isaacson's authorized biography of Steve Jobs, for supposed inaccuracies. "My regard couldn't be any lower," he said.
• What's on Ive's bookshelves? Books such as 100 Superlative Rolex Watches and a biography of designer Joe Columbo, who designed the Kartell storage carts. He is also watching Moon Machines, an old Discovery Channel series about the Apollo Space Program.

Design Philosophies
• Ive's defining philosophy of industrial design, according to MOMA's Paola Antonelli, is: "Elegance in objects is everybody's right, and it shouldn't cost more than ugliness."
• According to friend Marc Newson, both he and Ive are primarily motivated by the lack of wealth they both experienced growing up. "Neither of us came from particularly privileged backgrounds," Newson says. "A lot of what I've done has been an effort to try to have the things that I didn't own when I was a child."
• Although Apple's design workshop was influential in creating iconic early Apple renaissance projects like the iMac G3 and the original iPod, it wasn't until the iPhone that it became the room where all products began their journey. Ammunition Group's Robert Brunner describes design as a "long horizontal stripe" running through Apple, "where design is part of every conversation."

History at Apple
• Ive was first hired by Apple in the 90's after designing a proto-iPad concept for them: a tablet Mac called the Macintosh Folio which had a stylus and an adjustable screen.
• Before he designed the "lickable" iMac G3, Ive had played around with a very different concept for an all-in-one Mac: a computer built into a piece of furniture, with a screen hidden behind a set of credenza doors.
• When Steve Jobs returned to Apple as CEO in 1997, he was prepared to replace Ive as Apple's head of design with Richard Sapper, the designer of the IBM Thinkpad, or Harmut Esslinger, Apple's industrial-designer in the 80's who encouraged Jobs to refocus the company on "evolving digital-consumer trends."
• One early iteration of the MacBook featured an Apple icon that glowed on and off twelve times a minute, like a person at sleep breathing. It never made it to market, because it reportedly kept people awake when it was on a bedside table.

Apple's Design Lab
• In Apple's design lab, the designers keep on hand a box of "interesting" custom parts made of hard white ABS plastic—almost like LEGOs—for inspiration.
• Apple employees three recruiters whose sole task is to identify designers to work for the group. At best, they'll hire a single designer a year to join the team.
• Ive reads Apple criticism on the web. The new sounds in iOS 7 were created by Hugo Verweij, a Dutch sound designer who was hired by Apple after posting a screed on his blog about Apple's "loud and crappy" iOS sounds. Previous to joining Apple, he worked on ringtones.
• When Apple's design team is designing a new iteration of the iPhone, iPad, or Mac, they will often place the prototype alongside an early mock-up of what the next next generation of the device will look like, to make sure it doesn't seem "stodgy" in comparison.

Apple Watch
• Long fascinated with high-end luxury design, Ive has an inexplicable infatuation with Vertu, the British company that designs ghastly, jewel-encrusted mobile phones priced at tens of thousands of dollars each.
• Ive had to win a fight within Apple to make the Apple Watch a product, because it represents a completely different level of customization than any other Apple product. Apple is in the business of releasing devices that feel "inevitable," yet fashion is all about customization. This also led to many of Apple's recent hires, including Angela Ahrendts of Burberry, Paul Deneves of Yves Saint Laurent, and Patrick Pruniaux from Tag Heuer.
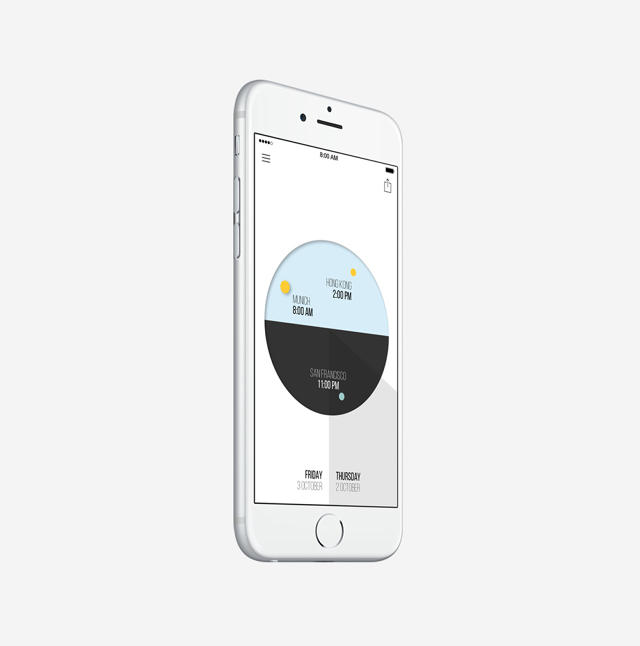
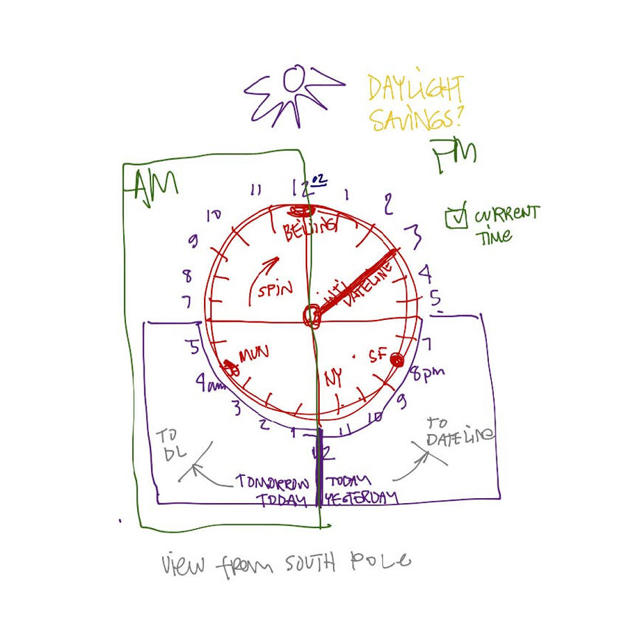
• Why the Apple Watch isn't round: "When a huge part of the function is lists, a circle doesn't make any sense," Ive said.
• Marc Newson worked on the design of the Apple Watch from the start.

The Future
• Products Ive may or may not be working on, according to hints scattered through The New Yorker: something involving aerospace, and a future Apple project called the "Airbug."
• Expect Apple products to continue to take on softer, rounder, more organic forms. Ive is fascinated with corners, and finding ways of getting rid of them thanks to materials such as curved glass. According to Jobs' widow Laurene Powell Jobs, Ive is a fan of Josef Frank, the Austrian-Swedish designer of round furniture who proclaimed: "No hard corners: humans are soft and shapes should be, too."
• Ive admits that the protruding camera lens on the iPhone 6 is something of a design kludge. "Ive referred to that decision—without which the phone would be slightly thicker—as "a really very pragmatic optimization." One had to guess at the drama behind the phrase," Parker writes.
But there's so much more to read in this profile, so be sure to check it out over at the New Yorker.