There's no shortage of digital guitars, keyboards, and drum machines you can connect to your iPhone or iPad. If you're a guitarist, a keyboardist, or a drummer, these controllers are great. They let you translate the expressivity of an analog instrument into a digital format that a program like Garage Band can understand. But what if you're a violinist, a xylophonist, a tuba player, a sitar player? What if you don't play a traditional instrument at all? Where's your digital instrument?
It's the Artiphon, hopes creator Mike Butera. Part music philosopher, part technologist, Butera was inspired during his time collaborating with Ideo to design a musical instrument for the future; one which can be played anyway you want. Imagine a tuba played like a violin—yes, your iPhone is a bow—and you've got a good idea of the Artiphon's potential.
The Artiphon has no strings, but you can play it like a bass, guitar, or violin. It has no keys, but you can play it like a keyboard or a drum. There's even a microphone which can let you play it like a wind instrument, if you want.
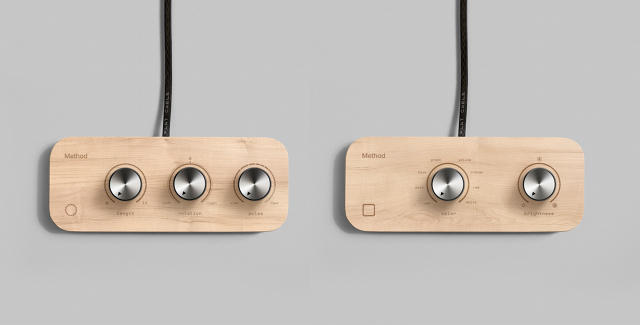
That flexibility extends to the software, too; by using an app, the Artiphon allows amateurs and pros alike to configure their own unique music instruments.

"When you look at the whole history of music, it's all about playing an instrument in a single way," Butera tells me. "You play a guitar like a guitar; you play a piano like a piano. We wanted to create an instrument that you can play any way you want to. Something that's not about strings to strum, or keys to press, but which can transform to allow musicians to express themselves any way they want."
The Artiphon isn't an Ideo joint, not officially, but it's benefitted from a year of bouncing ideas off of some of the greatest minds in design today.
The industrial design was done by Los Angeles-based design firm Pull Creative, but according to Butera, it was Ideo who helped with the spiritual design of the Artiphon. For the past year, Butera and his team have met with Ideo to brainstorm the future of musical instruments, even going so far as to do a residency in the design firm's San Francisco office.

Prior to his time with Ideo, Butera earned a PhD in sound studies from Virginia Tech, and dedicated himself to observing the way humans produce noise that he defines as equal parts philosophy, technology, sociology, and history. As he pursued his studies, Butera noticed that people express themselves musically with a universal vocabulary of human gestures: they strum, they tap, they slide, they bang, they blow, and so on.
"These are all things that our bodies do, and which we have specifically designed music instruments to translate into sound," he says.
But instruments only translate one or maybe two of these gestures into sound: for example, you strum a guitar, but you don't blow on it. What Butera wanted to do was invent an instrument you could express yourself on any way you want. "I wanted to take musical expressivity from the singular to the plural," he says.

In appearance, the Artiphon looks almost like one of the abstract musical instruments from Star Trek, but with an iPod-white makeover. That's the point. When it comes to its industrial design, the Artiphon is supposed to be a blank canvas of an instrument, evocative of every piece in an orchestra but specific to none of them. The whole point is to let people express themselves musically however they want.
"A violinist will see it as a violin, a DJ a grid controller, a keyboardist a keyboard," explains Butera. "We're trying to make the Swiss Army Knife of musical instruments."
Launching on Kickstarter today, the Artiphon can be pre-ordered starting at $349, with units shipping out in January 2016.