Designing an app like Airbnb's might not seem very complex. A dozen screens, maybe more, maybe less. But that's just in English. Airbnb's app also has to support 20 languages, some of which are compact (such as Korean), and some of which are extremely wordy (such as German). That increases the number of screens Airbnb needs to take into account to 2,400—and that's before you multiply for the vast array of screen sizes on the market today, or consider in-progress versions of coming app updates, or consider how an Airbnb host's site looks when viewed by someone in a different language.
By the time you're done with the math, Airbnb doesn't have 12 or even 2,400 screens to design for. It has exponentially more than that, like all the possible moves in a game of chess expanding to surpass the number of atoms in the known universe. It's a huge amount of variables to keep track of, not just for designers but for quality assurance. When you have this many possible permutations of screen sizes and languages, how can you possibly guarantee that your app design works on every single device?

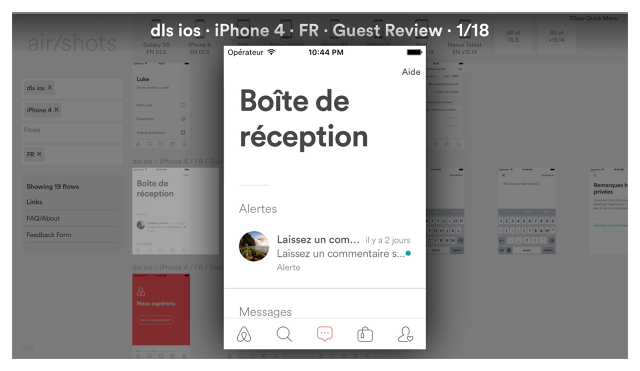
That's why Airbnb built its own internal tool to handle the problem. It's called Airshots, and it allows Airbnb's designers and testers to see how the Airbnb app looks and functions in any language, on any smartphone, in any version—all in real time. But Airshots won't remain an internal tool for long: Airbnb intends on opening it up to outside developers later this year.
"If you think about it, design is historically pretty bad at creating tools," says Alex Schleifer, Airbnb's vice president of design. "Twenty years ago, someone figured out you could design interfaces in Photoshop, and that's pretty much been what we've done ever since. And while engineers have created version control and large QA systems, the way designers keep track of changes is by sharing a Dropbox folder with their name at the end."

At first glance, Airshots isn't obviously a design tool. You can't draw an interface or tweak some text in Airshots. In fact, it has more in common with a version control tool. You can use Airshots to search for how any screen in the Airbnb app looks on any device, using any version, in any language, on any operating system. So, for example, you can see how the private messages screen looks on a one-year old version of Airbnb running on a Russian iPhone 4 running iOS 7, just as easily as you can check out how a version of Airbnb being internally tested for release next month looks on a top-of-the-line Nexus phone running the latest Android M beta. And these results aren't just screenshots: They're actually working versions of the app being emulated in real time on individual virtual machines.

From a quality assurance standpoint, Airshots is obviously useful to help troubleshoot customers' problems using the Airbnb app: for example, by allowing customer support to see exactly what's on a user's screen no matter their device, OS, or language. But Schleifer also insists it's a design tool, if not a design environment. "It's disconcerting to me that most app designers will only get to experience their work on maybe 5% of what's out there," Schleifer says. It closes designers' minds, and makes them assume their customers are basically using the same devices and speaking the same languages as they are. He says Airbnb created Airshots to be an "empathy and context tool" for its designers, so they can see how the app works in India on a $25 smartphone with a three-inch display just as easily as they can in English on their iPhone 6s Plus.
Airshots is still a work in progress. Soon, Airbnb wants to add support for wearables, such as the Apple Watch, and platforms such as smart TVs. But eventually, perhaps later this year, Airbnb intends on releasing Airshots for anyone to use: a useful tool at a time when companies and designers have to think of an increasingly fractured, global audience. But why risk giving away such a valuable tool to your potential competitors? To that question, Schleifer shrugs. "Philosophically, that's just the way we think about software. If you're depending on a secret design weapon as a competitive advantage, that's pretty shortsighted," he says. "Only good stuff comes from sharing design tools out. At Airbnb, we want to see design move forward at a faster pace, and that means sharing work we're doing, and letting others invest in it."
All Images: courtesy Airbnb